サイトを運営していると”どんなユーザ”が”どういうきっかけ”で、”何を見に来た”のだろう?というのに目が無行く。とくに自分が書いた内容をユーザがどう評価しているのかが数字として残るので興味深い。
この手のツールでもっとも有名なのがGoogle Analyticsである。ただ、このツールは専業でやっている人であればともかく、素人がぱっと見て理解できるものではない。また、元サイトは英語なのでわかりづらい(そして、その多くは翻訳が原因)場合も多い。
つい先日、日本製のAnalyticsサイトを見つけたので導入してみた。
Juicer(ジューサー)の特徴
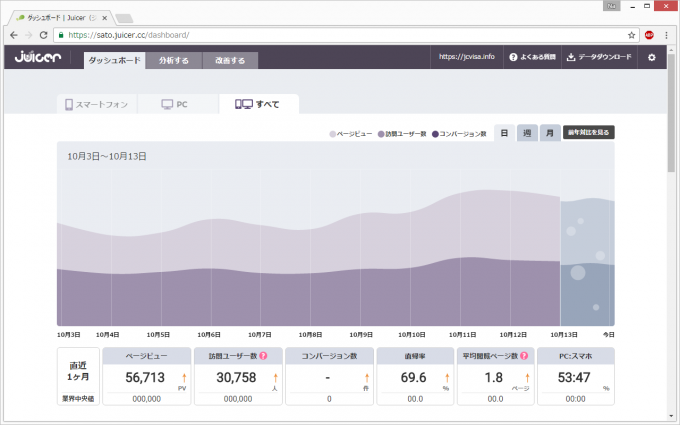
以前に紹介したWooRank.comの簡易版であるが、サイト運営で見ておきたい数字と改善方法を1:1で解説していてとてもわかりやすい。
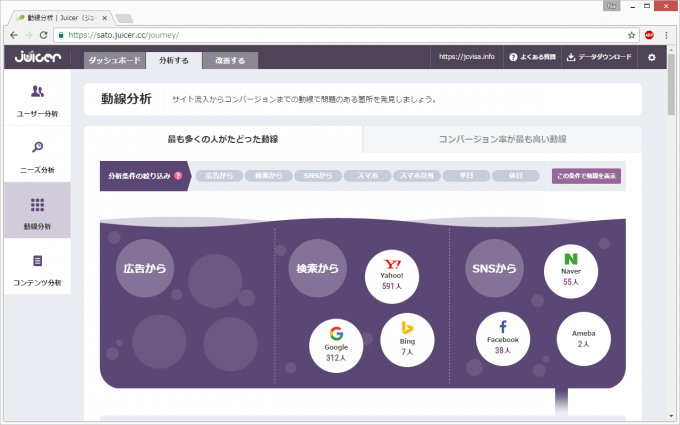
データはGoogle AnalyticsからJuicerが自動で読み込み、解析をしてくれる。たとえば、経路分析の画面は次のようなものだ。
当サイトは中国からの検索ユーザが多いが、Googleが使えないのでYahoo! Japanからの流入が多いのが視覚化されている。SNSでFacebook経由が多いのは意外であるが…。
ほかのサイトと比べたコメントもつけてくれる。たとえば、当サイトについては以下のコメントがあった。
パソコンの入り口ページの直帰率が高めです。ユーザーがサイトにアクセスした際、最初のページをパッと見て、自分が目的とする情報を見つけられなかった恐れがあります。
運営者の責任です。ごめんなさいごめんなさい(汗)
タグの挿入が必要なユーザ分析機能
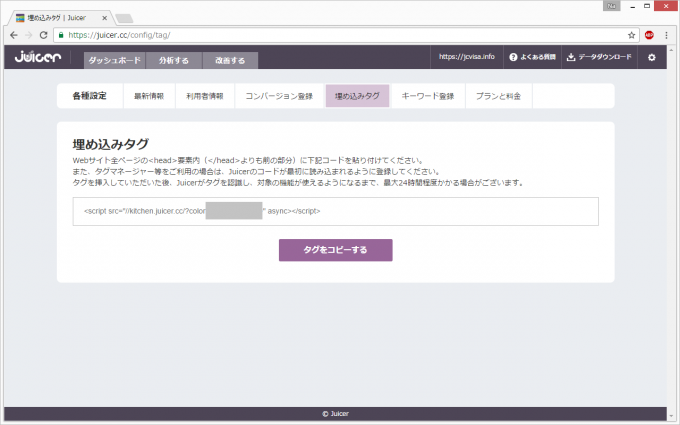
ユーザ個別に分析する機能もあるのだが、この機能を使うためにはJuicerの分析コードを別途埋め込む必要がある。この機能を埋め込むと訪問者のユーザ属性をもとに代表的なユーザ像を作成してくれるとのこと。
分析コードはたったの1行でJuicerを呼び出すだけのかんたんなものである。
Juicerは世界一かんたんな改善を提唱しているのだが、このコードをどこに埋め込むかは書いてあるが、どうやって埋め込むかはまったく書いてない。一番普及しているWordpressへの埋め込み方くらい書いておけばいいのに…。惜しい。
分析コードの埋め込み先
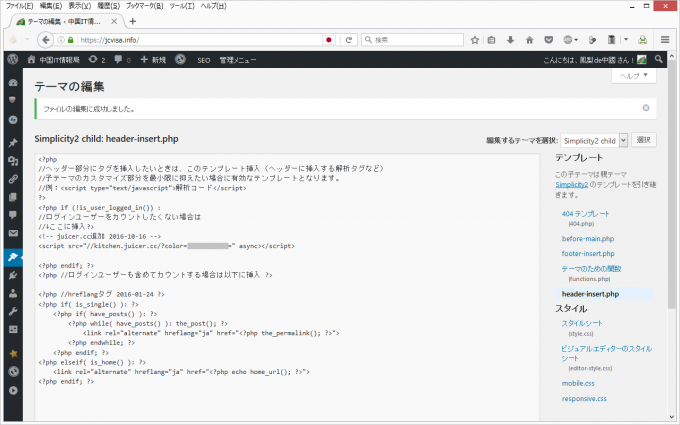
Simplicityを使っている場合は、このコードを追加する場所は次のとおり。ログインユーザを含めてカウントするとおかしなことになるので上部の『カウントしたくない場合は…』が該当場所。
- メニューバー→外観→テーマの編集→”header-insert.php”
同テンプレートの作成元もヘッダーの編集について個別記事を書いているので、詳細はこちらを見ればいい。
Simplicityの子テーマカスタマイズで、もしヘッダーを編集するならheader.phpではなくheader-insert.phpに書くのがお勧め
分析が始まってユーザ像が出てきたら、改めて紹介する。












コメント