現在、このサイト(jcvisa.info)はXserver(エックスサーバー)を使っている。週末にサーバを新サーバに移行した上で、Wordpressのチューンアップしたのでメモ書き。
直帰率とはなにか
前座の話で、かつマニアックなお話だが、サイト運営の指標に直帰率というのがある。たとえば、ユーザがGoogleやGoogleエンジンを使うYahooで検索をすると、検索結果がでてくる。
そして、これは!と思うサイトをユーザはクリックする。しかし、ページがなかなか表示されないと、ユーザはそのページを見ることなく、またはちら見してそのままどこかへいってしまう。これを直帰率と呼ぶ。
このサイトを見ている人も、なにかを検索してページを開いたものの、なかなか見られないので閉じてしまうことないだろうか。Googleをはじめとする検索エンジンでは、こういうユーザ(顧客)を逃さないように、いろいろアドバイスをしているのだ。
直帰率は、そのページから始まったすべてのセッションで、そのページがセッションに存在する唯一のページだった割合を示します。
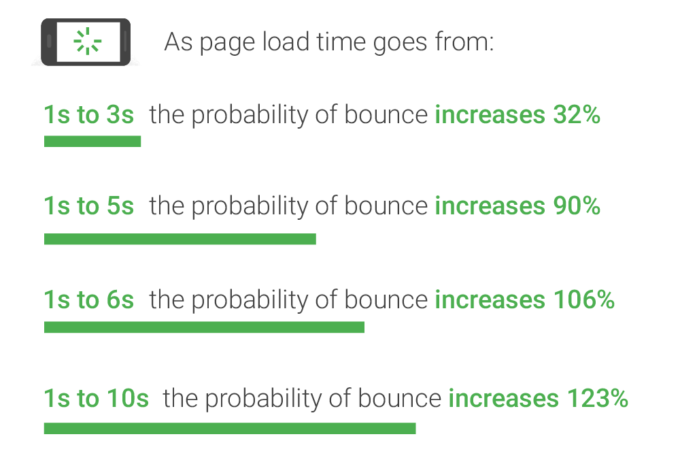
Googleには、膨大な数のユーザアクセスを記録している。そのデータによるとページを開くのに3秒以上かかるとユーザの半数以上がそのページを見ないらしい。
- 表示速度が1秒から3秒に落ちると、直帰率は32%上昇
- 表示速度が1秒から5秒に落ちると、直帰率は90%上昇
- 表示速度が1秒から6秒に落ちると、直帰率は106%上昇
- 表示速度が1秒から7秒に落ちると、直帰率は113%上昇
- 表示速度が1秒から10秒に落ちると、直帰率は123%上昇
このためサイトを運営している人は、企業であれ個人であれこの速度をとても気にする。
移行前のパフォーマンス
当サイトは、広告をペタペタ貼り付けている利益を上げるものではない。どちらかと言えば、中国にいるまたは中国とかかわるユーザに、役に立つ情報を提供したいサイトである。だから、一見さんのユーザが直帰しても、さほど気にならなかった。
ところが…である。
ここ最近、日中間(正確には中国と海外)のネットワークがすこぶる調子が悪い。これは金盾が過剰に言葉狩りをしているためだが、当サイトも巻き添えを食っている。このままではページをみてもらうのにも一苦労する。

そこで、サイトの軽量化(時間短縮)を狙ったのが、今回の話である。
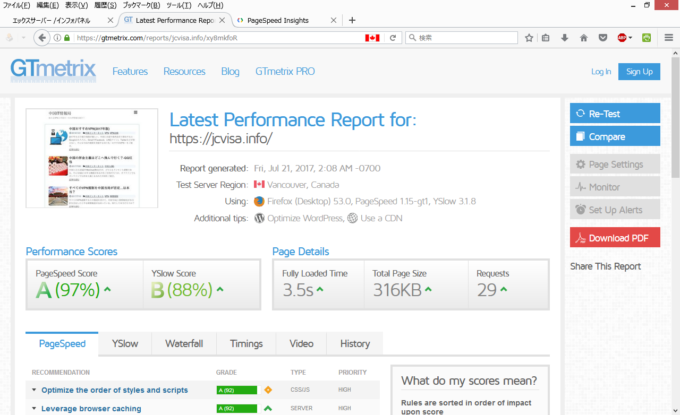
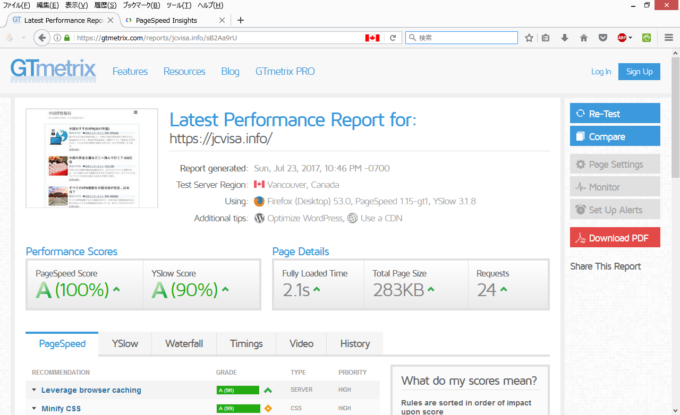
以前のサーバにあったサイトは、おおむね以下のようなパフォーマンスであった。まずはGTmetrixで計測。
サイトの表示に3.5秒ほどかかっている。また、イメージを一部多用していたため、約300KBの読み込みが起きていた。3G並の回線である日中間ではやや厳しい。
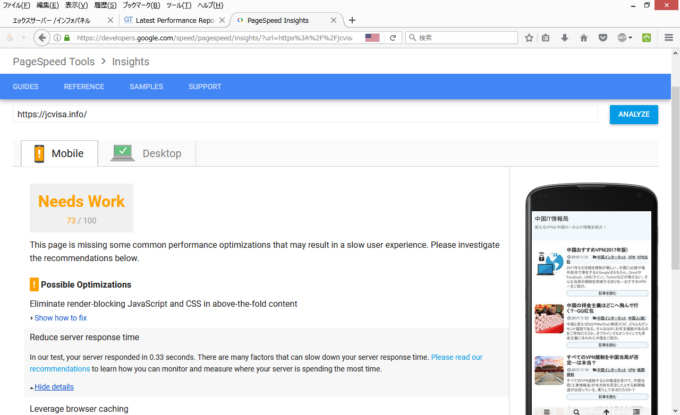
同じくGoogleの計測してみると、こちらも以下のとおり。
モバイルユーザは時間の合間にネット巡回するため、より短い時間が求められる。そこでページのデータサイズと速度を中身を変えずに向上させることにした。
WordPressの速度向上術
当サイトで使っているのは、WordpressというCMSである。まずは、こちらのチューニングを行った。やったことは次の3つである。
1.外部バナーの削除
当サイトは複数のブログランキングに参加している。これらの中には、バナーが読み込まれた回数をカウントするものがあった。しかし、当サイト以外を読み込みしに行くためどうしても時間がかかる。
これらバナーを外すと、そのランキングからのユーザ流入が見込めなくなる。そこで、試しに外したらどの程度の影響があるのか?を調査してみた。驚いたのだが、ブログランキングサイトからの流入は全体の1%未満であった。100人来て、1人いるかいないか。
影響は少ないとみて、今回外した。
2.ランキング機能の刷新
ランキングは、そのサイトでよく読まれる記事を表示する機能だ。
以前は”WordPress Popular Posts”を使っていた。これを使うと、人気記事をサムネイル(切り抜き画像)と一緒に表示してくれる。ところが、この機能は以下の2点で気になっていた。
- ”WordPress Popular Posts”は独自にデータベースにアクセスする。そのため、訪問者の多いサイトでは負荷が大きい。
- サムネイルの作成と表示は、サーバとユーザのデータ量それぞれで負荷が大きい。
また、ユーザ環境の変化もある。
当サイトを訪れるユーザのうち、去年はWindowsやMacなどパソコンユーザが4割ほどいた。しかし、今年は6割強がモバイルユーザである。モバイルの場合、ランキング部分がページの下に表示される。ここにそこまでの労力を割くこともないと考え、簡素化(サムネイルなし)した。
ちなみに、新しいランキング機能は”Simple GA Ranking”にした。
3.HTMLやCSSなどの圧縮
最後に、HTMLやCSSなどの圧縮である。
テキストベースのものは、もっとも圧縮効果がある。このため、ユーザのデータ量転送や時間が短縮される。合わせてキャッシュの設定も変更した。
上述の設定はサーバ側で一番足を引っ張っていたWordpress側も高速化を図る。まずは毎回Googleから文句を言われていたサイズの問題を下記プラグインで一掃した。
CSSやJavascriptを圧縮すると、リッチなインタフェイス(特にモバイル)が崩れることがある。当サイトも以前はリッチなインタフェイスを使っていたが動作しなくなったので、単純なメニュー形式に変更。動作確認できたので、これを採用した。
WordPressを使っていると厄介なのが『レンダリングを妨げる JavaScript 』の存在。どこでJavaScriptを読んでも実はいいのだが、冒頭でこれを読むと並列読み込みを妨げるので怒られる。
手動でやるのは億劫なので、これもプラグインで解決する。今回使ったのはこのプラグイン。
ここまで改修すると体感速度で速くなったのがわかる。これに今度はサーバスペックの強化を実施する。
大幅に強化されたサーバスペック
最後に、Xserverのサーバスペック強化である。
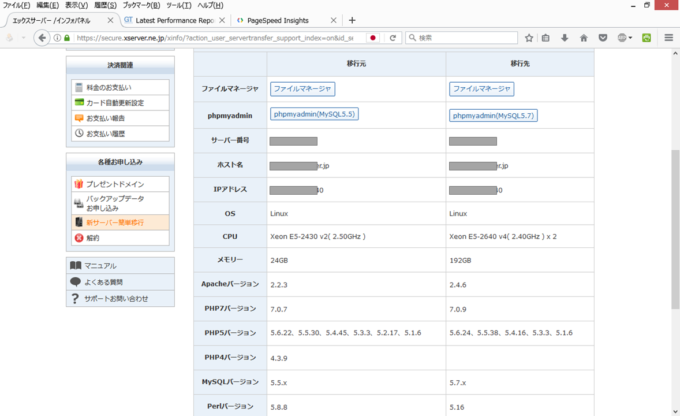
これはユーザの古いサーバを、新しいサーバに移行して強化するというアフターサービスである。以下が旧サーバと新サーバのスペック比較。
もともと6コアのCPUが倍増になり、メモリも8倍に増強されている。また、Webサーバなども新しいバージョンとなるため速度改善が期待できる。
移行後のパフォーマンス
一通りの作業を終えて、パフォーマンス計測をする。まずは、GTmetrixで計測すると以下とおり。
スコアはもともと悪くなかったのだが、100%に90%というダブルAの高スコア。ムダなものを排除したので、ページ読み込み速度が2秒前半になった。読み込みデータも10%ほど削除できた。
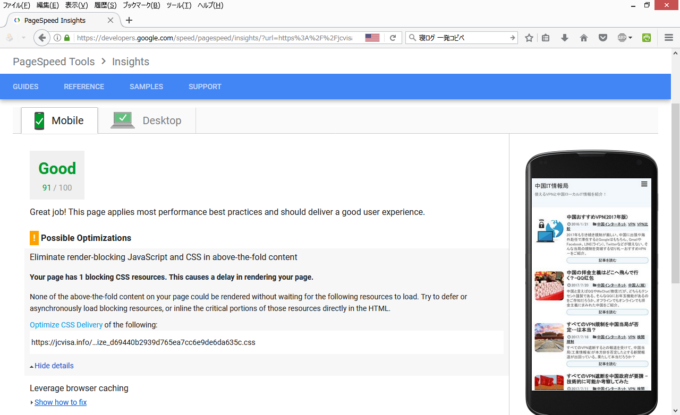
Googleについては、CSSとGoogle Analyticsの注意が出るが、もはやどうしようもない。CDNを使うことを提案されたが、中国ではCDN自体がブロックされることもあるので止めておく。ちなみに、速度の問題はSEOとしては関係ない。
ページ表示速度は本質的に SEO が関係ないお話です。ページをクリック(タップ)して瞬時に情報が表示されるほうがユーザー体験が良いに決まっています。SEO に関係なかったら、ページの読込時間は遅くてもいいんでしょうか?そんなことないですよね。
中国のインフラは脆弱なのに、サイトも重かったら誰のためのサイトなのか?となるので、今回は軽量化に努めた。その結果、計測テストで90以上のスコアを残したのと、体感速度が上がったのでまずはこのままでいこうと思う。














コメント